Kirschbaum Development on Twitter: "If you have scoped styles on Vue 3 or 2 that you also want to affect child components, you can use the :deep() pseudo-class. A tip from @erikdenner. #

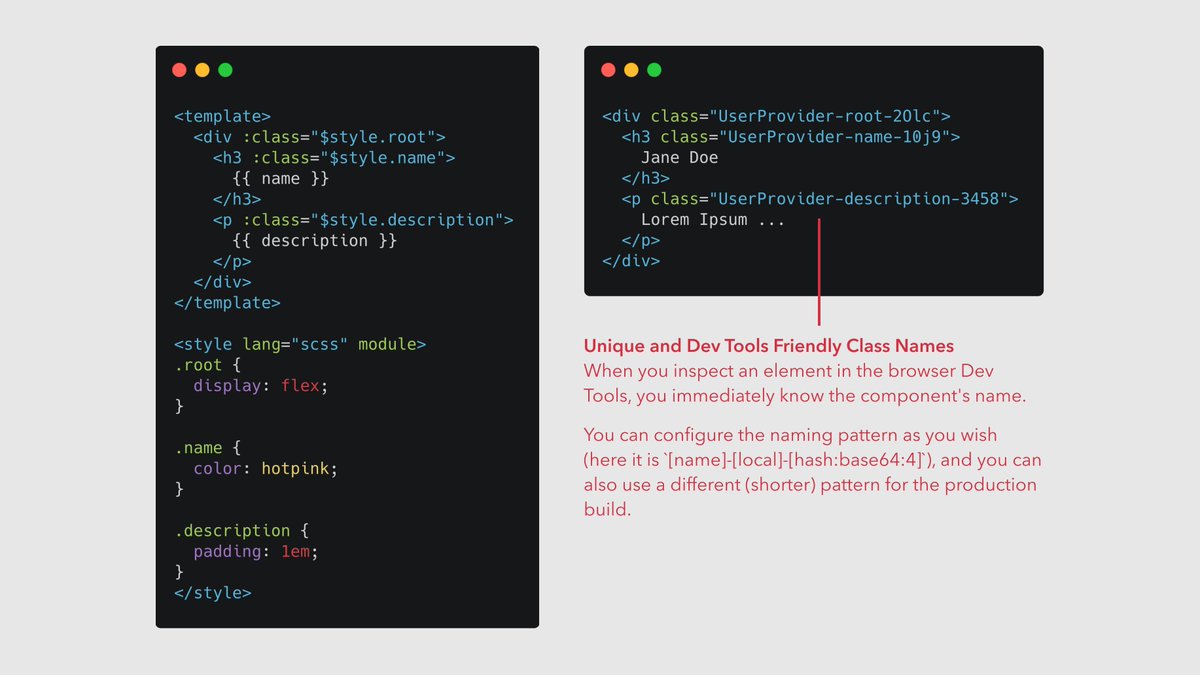
Markus Oberlehner 🔭 on Twitter: "⚡️ If you use `<style scoped>` to scope your CSS styles in your Vue.js components, you might consider using `<style module>` instead. This gives you a better