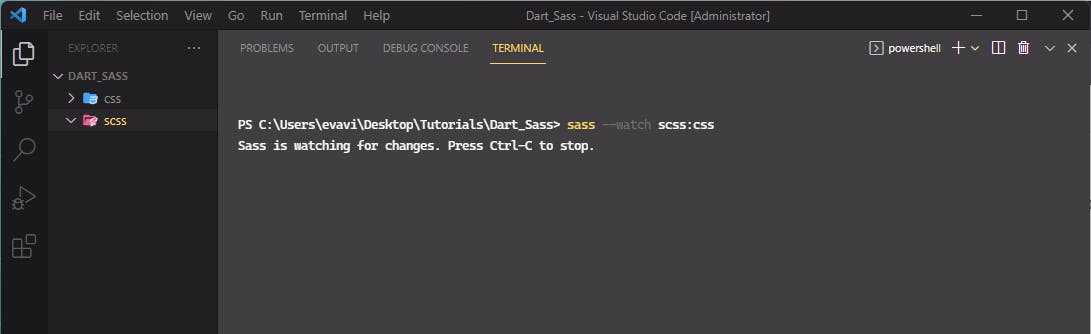
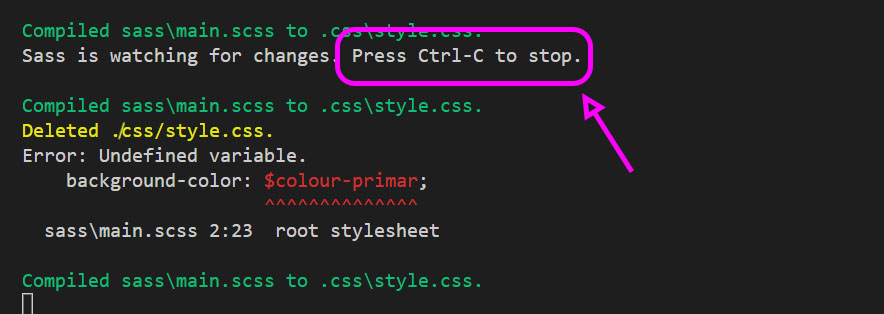
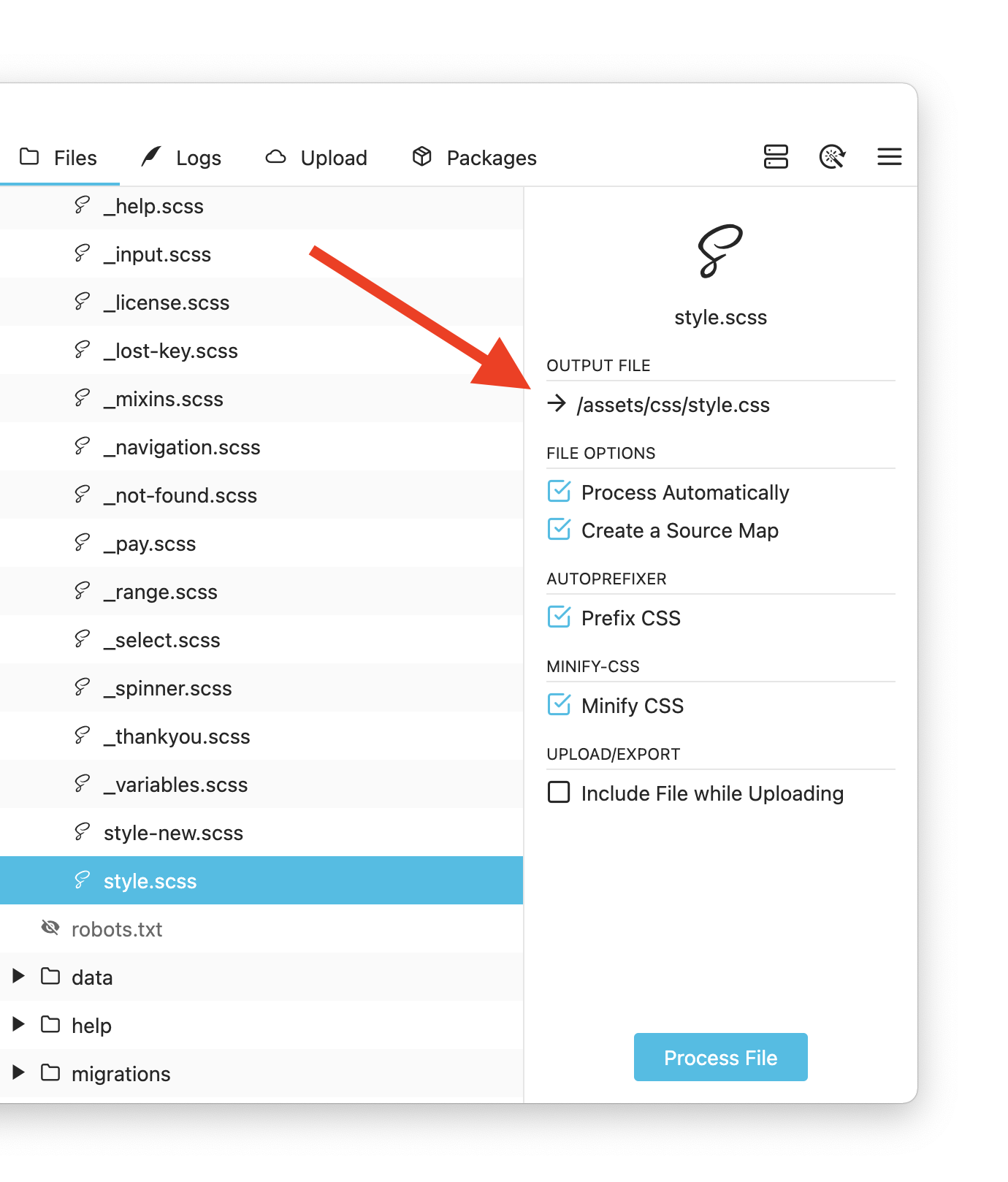
visual studio code - How to setup output path to compiled css files using `vscode live sass compiler extension` in windows10? - Stack Overflow

visual studio code - How to setup output path to compiled css files using `vscode live sass compiler extension` in windows10? - Stack Overflow