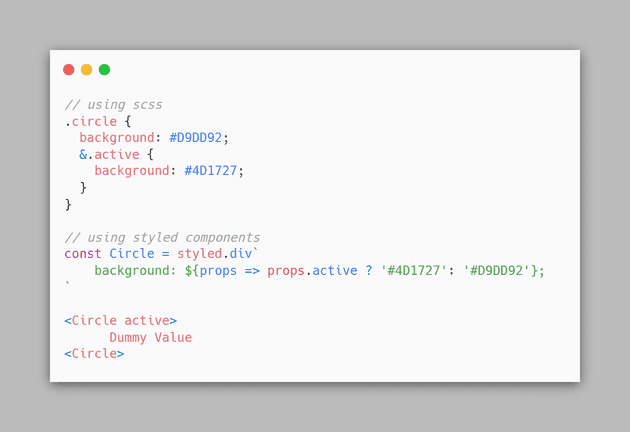
Conditional styling not working in React Native · Issue #138 · styled- components/styled-components · GitHub
Adding styles conditionally by "conditional selector" · Issue #2465 · styled -components/styled-components · GitHub

reactjs - How to add conditional props to style object in @emotion/react/Typescript? - Stack Overflow