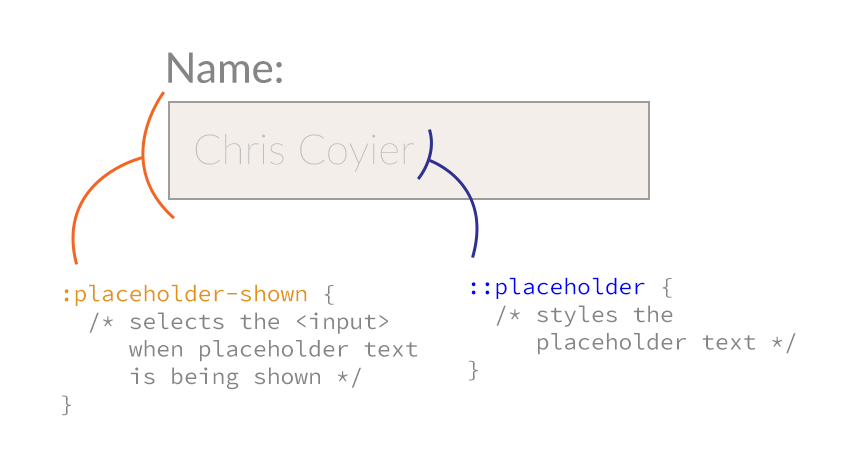
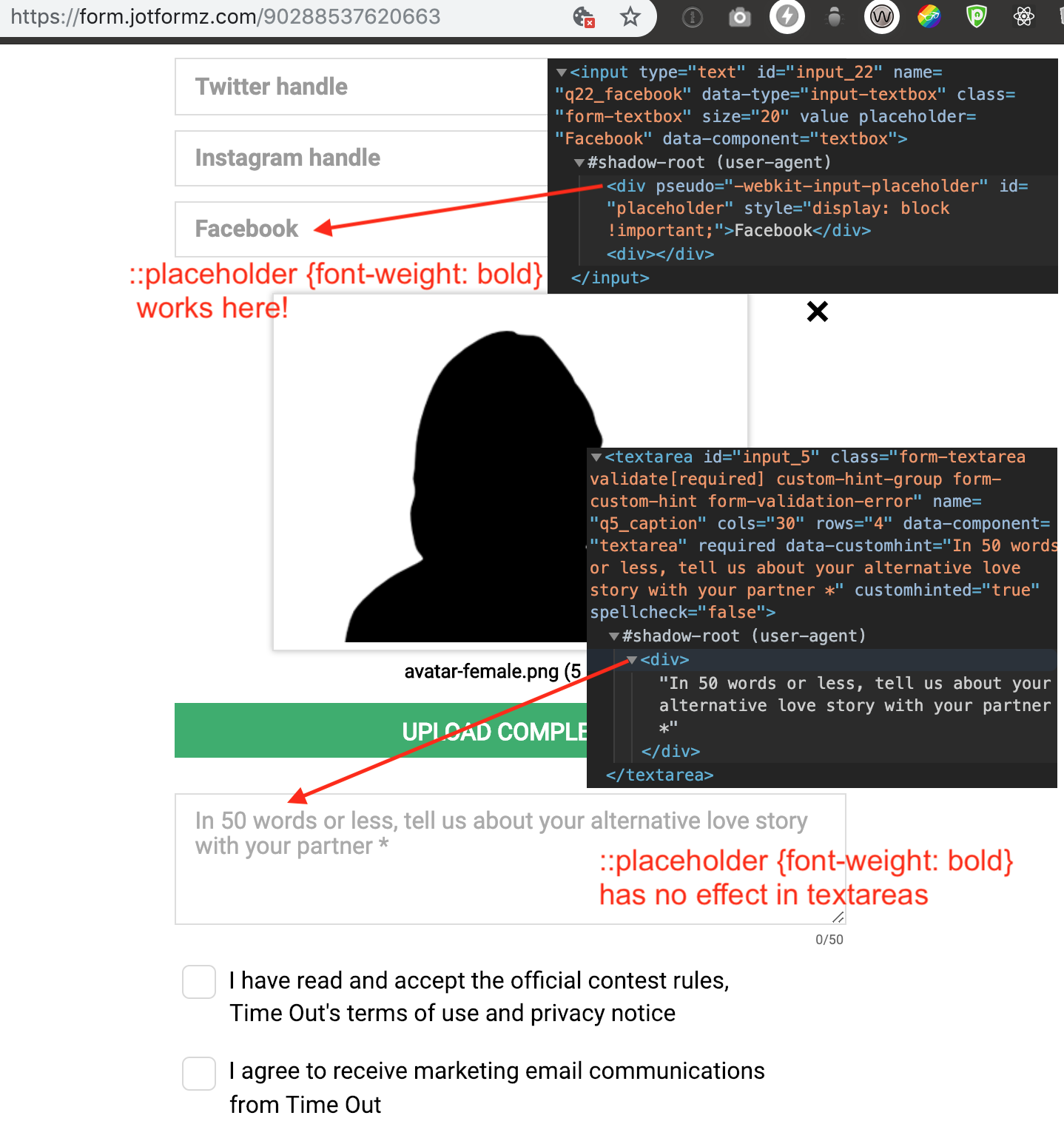
Samantha Ming on Twitter: "Styling #CSS ::placeholder 🎨 Use the :: placeholder pseudo element to style your placeholder text in an <input> or <textarea> form element. Most modern browsers support this, but for

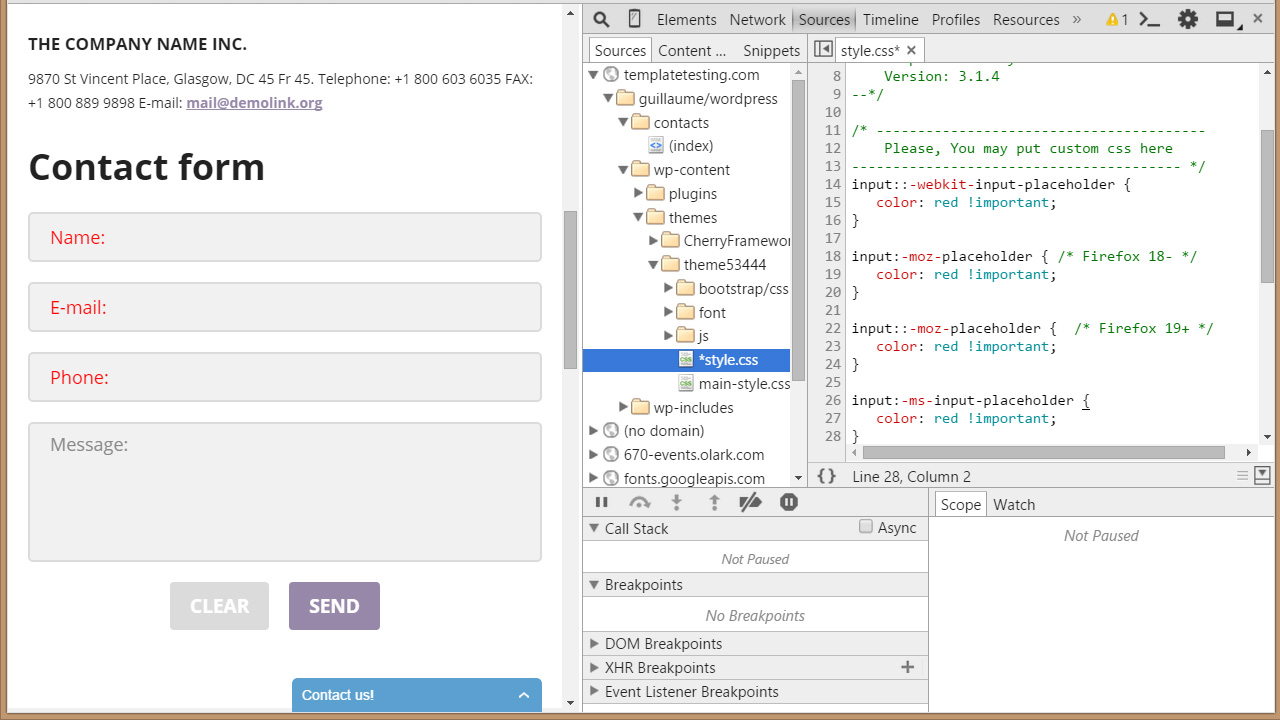
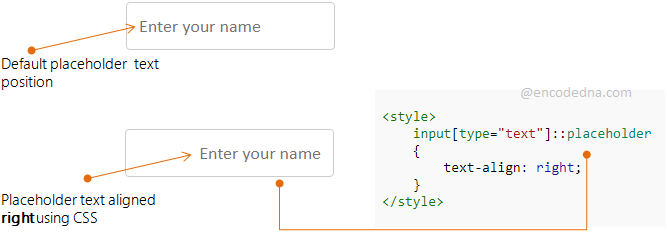
twitter bootstrap - How to solve placeholder CSS difference across different browsers? - Stack Overflow













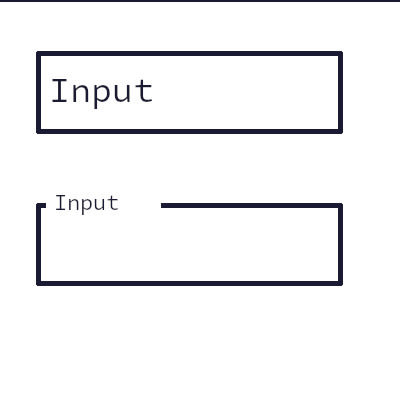
![CSS :placeholder-shown class Tutorial [2022] CSS :placeholder-shown class Tutorial [2022]](https://cdn.hashnode.com/res/hashnode/image/upload/v1605677501390/gfG0zuBTl.gif)